2021年7月から開始した当ブログですが、現在は合計記事数が120記事を超えています。
記事数が増えたこと自体は喜ばしいのですが、過去に投稿した記事を改めて見てみると、内容や記事構成等に改善点が見当たります。
また、WordPressの使い方に慣れてきた現在だと、ブログ全体のレイアウト等に関しても色々と改善出来そうです。
というわけで今回は、自分のサイトを見直してみて、より洗練されたサイトにしていこうと思います。
これからブログの改善をしてみようと考えている人は、ぜひ参考にしてみてください。
リンク関連
YouTube・Twitterの埋め込み


このブログの目的の一つとして、私がやっているYouTube【のんびり丸ch】の宣伝があります。
なので、このブログを訪れた際に、【YouTube】に投稿した最新動画が表示されるようにします。
また、ネット活動には宣伝用のSNSが不可欠ですので、私の【Twitter】にも誘導出来るようにしたいと思います。
具体的にやることは、以下の通りです。
タブ表示で切り替えが出来るような方法が理想的ですね。
- 【YouTube】の最新動画の埋め込み
- 【Twitter】の最新ツイートの埋め込み
こちらに関しては、実装方法を書いている記事が全然見当たらなかったので、後日私の方で別途記事にしてみようと思います。
吹き出しの修正

私は記事の冒頭部分に、吹き出しで自己紹介文を表示するようにしています。
現在は【YouTube】のリンクのみ掲載しているのですが、こちらの文言を一部変更して、【Twitter】のリンクも貼り付けるように修正します。
修正後

さらに修正

プロフィールボックスという新機能が追加されたので、当サイトでも採用してみました。
吹き出しよりも綺麗にまとまっているので、かなり気に入っています。
ボックスメニュー

ボックスメニューという機能を最近知ったので、当サイトにも取り入れてみました。
サイドバーに設置してみたのですが、アイコンに華があるので、良いアクセントになりそうです。
項目としては、【プライバシーポリシー】【お問い合わせフォーム】に加えて、【YouTube】【ITラボ】を設定しています。
クリックしたくなる見た目だと思うので、個人的には結構気に入っています。
【ITラボ】というのは、私が運営しているプログラミングブログです。
最近始めたので、記事数はまだ少ないですが、徐々に増やしていく予定です。
収益関連
スポンサーリンク

当サイトでは、【Google Adsense】広告を掲載しています。
しかし現在は、広告の上に『スポンサーリンク』と書いてあるものと書いていないものが入り混じっている状態です。
良い機会なので、私が手動で貼り付けている広告に関しては、全てに『スポンサーリンク』という文字を追加していこうと思います。
Googleが自動で貼り付けている広告に関しては、対処方法がないので、現状維持でやっていきます。
見栄えが悪くなった
試しに『スポンサーリンク』を全広告の上に付けてみましたが、物凄く見栄えが悪化してしまったので、一部の広告のみに付けていく方針にします。
具体的には、記事一覧ページの最下層に貼っている広告に限定します。
記事の途中にある広告にまで文字を入れてしまうと、途端に記事全体が読み辛くなるんですよね。
『スポンサーリンク』を貼り付ける義務は特にないので、とりあえずこの方針でやってみます。
広告の設置方法の見直し

当サイトでは、様々な種類の【Google Adsense】広告を利用していますが、どの種類の広告が効率的に収益を発生させているのかは、これまで意識して運用していませんでした。
なので、【Google Adsense】のレポートを分析して、より効率的に収益を得られるように、広告の見直しを行っていきます。
あまりにも広告が多いと、ページ離脱率も増えそうなので、良い塩梅を探すつもりです。
ボリュームが多かったので、こちらは別で記事にしてみました。
興味のある方は、ぜひ見てください。
商品リンク

当サイトでは、【Amazon】や【楽天市場】の商品リンクを貼っており、基本的には1記事当たり2つの商品リンクを掲載するようにしています。
しかし、初期に作成した記事だと、商品リンクを貼り忘れていたり、今日日誰も興味を持たないような商品リンクを貼り付けていることも少なくないです。
見直すには絶好の機会なので、全記事の商品リンクを新しく貼り直していきたいと思います。
古いものだと、商品が販売中止になっている可能性もありますし。
Amazonアソシエイトプログラム
【Amazonアソシエイトプログラム】を利用している場合は、サイト上にその旨を記載しなければいけなくなりました。
数ヶ月前に仕様が変わったようなのですが、まだ対応をしていなかったので、この機会にプライバシーポリシーに追記しておきました。
画像関連
アイキャッチ

ブログでは、各記事ごとに【アイキャッチ】画像を設定します。
以前から1記事ごとに【アイキャッチ】画像を作成していたのですが、今回改めて見直してみると、センスが悪いと感じる画像が多少ありました。
なので、イマイチだと感じた【アイキャッチ】に関しては、新しく作成し直してみます。
【アイキャッチ】に関しては、アクセス数にも直接影響が出てきそうなので、ここには力を入れておきたいですね。
【アイキャッチ】とは、その記事の内容を表す画像のことです。
ユーザーの目【アイ】を引き付ける【キャッチ】ということらしいです。
YouTube等では、【サムネイル】とも呼ばれています。
画像の量

最初の頃に書いた記事を見ていると、画像の量が圧倒的に少ないことに気が付きました。
執筆作業が不慣れだったことや、著作権フリーの画像を探す手段を確立していなかったことが原因だと思います。
基本的に人間というのは、文章だけを見続けると疲れてしまう生き物なので、サイト利用者を繋ぎ止めるためにも、画像はやや多めな方が良いと個人的には思っています。
なので、原則として、見出しごとに1つは画像を貼るようにしてみました。
ページ読み込み速度が低下してしまうことが懸念されるので、見栄えと機能性のどちらを優先するか、人によって意見が分かれそうですね。
画像比率

縦長の大きな画像は、モバイル環境で見ると、画面に占める割合が大き過ぎて見辛いです。
PC環境で見ると大丈夫なので、執筆者が意外と気付きにくい問題ですね。
基本的には横長の画像の方がスッキリとした構成になるので、可能な限り16:9の画像比率に統一してみました。
画像の中には改善する手段がないものもあるので、それに関しては、現状維持で行きます。
代替テキスト・タイトル

ブログに掲載する画像には、【代替テキスト】【タイトル】を設定することが出来ます。
元々はあまり意味のない設定だと思っていたのですが、この機会に設定してみようと思います。
【代替テキスト】を設定することで、画像が表示されない場合でも、代替となるテキストが表示されるようになります。
また、【タイトル】を設定することで、画像検索をすることが出来るようになるので、執筆の際に画像の使いまわしが容易になります。
実際に使ってみると、思ったよりも便利だったので、もっと早くから設定しておけば良かったと後悔しました...
いらすとや

【いらすとや】は、著作権フリーの画像サイトとして最も有名だと思います。
あらゆるシチュエーションの画像があるので、私も時々利用させていただいています。
ただ、【いらすとや】の画像を多用してしまうと、途端に記事全体が安っぽく見えてしまいます。
実際、著作権フリーの画像サイトに詳しくないためか、初心者ほど【いらすとや】の画像を使いがちな印象があります。
なので、私は【いらすとや】の画像を多用した記事作りは控えるようにしたいと思います。
物凄く便利なサイトだとは思っているのですけどね。
記事関連
タイトル・メタキーワード

【Google Search Console】の検索パフォーマンスから、検索クエリを確認します。
検索クエリを見ることで、自分の記事がどのようなキーワードで検索されているのか、上から何番目に表示されるのかを知ることが出来ます。
このレポートを分析して、検索順位を上げるために、タイトルやメタキーワードに検索されそうな単語を加えていきます。
もちろん、1位を取ることが望ましいのですが、狙って検索上位を取ることは難しいです。
とりあえず、1ページ目に表示される上位10位以内を目指していこうと思います。
文章の修正

最初の頃に書いた記事を見直すと、あまりにも拙い文章が使われていました。
誤字脱字は意外と少なかったのですが、言い回し等が現在よりも洗練されていなかったです。
ポジティブに捉えれば、それだけ自分の文章力が上がったのだと思います。
伊達に120記事も書いていないということですね。
全ての記事を改めて見直して、違和感のある文章は修正しました。
これでとりあえずは、問題なく見れる記事になったかと思います。
関連記事を追加
関連したテーマの記事がある場合は、記事の途中にリンクを貼るようにしました。
ユーザーの数には限りがあるので、ページ回遊率を上げて、アクセス数を増やす狙いです。
私が利用者側の際には、関連記事をクリックしがちなので、アクセス数にも直結してくる変更だと思います。
強調表現を増やす

このページを見ても分かるかと思うのですが、太字やラインマーカーを使って強調表現をするようにしています。
おそらく、他のブログよりも使用頻度が高いと思います。
画像の項目でも書きましたが、人間という生き物は、淡々と並んでいる文章を読むのが苦手です。
なので、サイト利用者の滞在時間を増やすためにも、アクセントとなる表現を増やしてみました。
表のデザイン

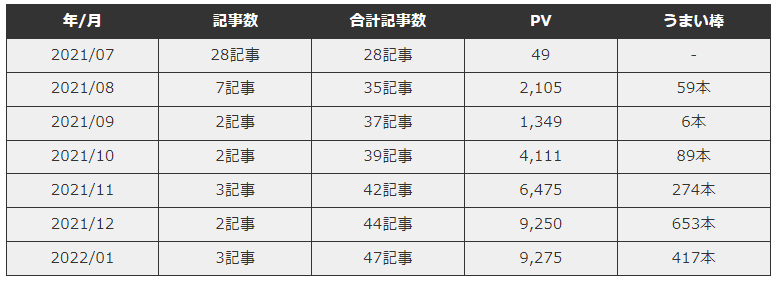
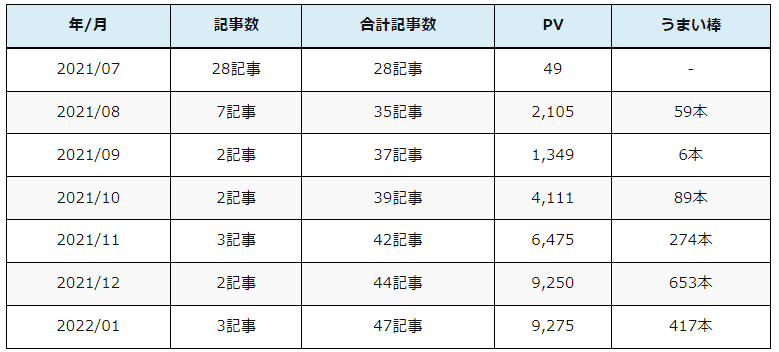
今まではデフォルトで用意されている表を使っていたのですが、シンプルなデザイン過ぎて、見栄えが少し悪いという問題がありました。
なので、今回新たに【TablePress】というプラグインをインストールしてみました。
TablePress

シンプルながらデザインも良く、オプション機能も豊富です。
ただ、表中の文字を太字や色付きにすることは出来ないので、これまで通り、デフォルトの表も併用していくつもりです。
モバイル環境で確認

ブログの記事は、PCを用いて作成するものでして、基本的には確認作業もPC環境で行っています。
そのため、スマートフォンのような小さい画面だと、知らず知らずのうちにレイアウトが崩れている場合があります。
【Google Analytics】のレポートでも統計が出ているのですが、現代ではPC環境よりもモバイル環境を利用しているユーザーの方が圧倒的に多いです。
流石にスマートフォン利用者を蔑ろにする訳にはいかないので、全記事をモバイル環境で確認して、読みにくい部分やレイアウトの崩れ等がないか確認します。
設定関連
カテゴリー

各記事には、カテゴリーを設定することが出来ます。
私のサイトだと、【ゲーム】【商品レビュー】【体験談】等のカテゴリーがあります。
ただ、多くの記事を書いていると、どうしても分類が難しいものが出てきます。
元々は【その他】というカテゴリーに入れていたのですが、絶対誰も見てくれないと思ったので、【その他】というカテゴリーは廃止しました。
また、【生活改善】というカテゴリーは、【ライフハック】という名称に変更しました。
【ブログ関連】というカテゴリーに関しても、【ブログ運営】という名称に変更しました。
タグの追加

WordPressには、タグという機能が存在します。
YouTube・Twitterにおける、ハッシュタグのようなものですね。
カテゴリー機能でジャンル分けをすることが出来ていたので、最初は必要ない機能だと思っていたのですが、記事数が増えていくごとに、『タグでも検索可能にした方が便利なのかな?』という認識に変わってきました。
というのも、『~をする方法』といったタイトルの記事だと、【ライフハック】と【体験談】の両方に該当してしまうことがあるので、正確に分類するのが難しいです。
カテゴリーを複数設定する方法もあるのですが、それだと少しゴチャゴチャしてしまうので、可能な限りシンプルにしたいです。
なので、今回からタグを用いることで、記事をより正確に分類していこうと思います。
とはいえ、あまり雑多になっても視認性が悪くなるだけだと思うので、1記事当たり3つ程度のタグ数に抑えるつもりです。
文字の大きさ

自分のサイトをモバイル環境で見てみると、少し文字が大きくて見辛い印象を受けました。
なので、モバイル環境の文字サイズを1px小さくしました。
以前から推奨値より小さめに設定していたのですが、想像以上に小さくしないと駄目なようです。
現代はスマートフォンユーザーの方が圧倒的に多いので、ユーザーフレンドリーにするのが大変です。
サイトの表示速度

【YouTube】【Twitter】の埋め込みや、画像の多さも相まって、サイトの表示速度が以前よりも低下してしまいました。
流石にリッチなデザインにし過ぎたかもしれませんね。
ただ、これに関しては、見栄えと機能性のどちらを優先するかという問題なので、しょうがない部分ですね。
今のサイトデザインは気に入っているので、レイアウト・機能は大きく変更せずに表示速度を上げられる方法を模索していこうと思います。
改善にかかった期間

新年が始まってからブログの改善を始めて、この記事を書いているのが4月末なので、合計約4ヶ月もの期間が必要だったことになります。
やはり、120記事にもなると、全てをリライトするのは大変ですね。
正直な話、ここまで大規模なリライトはもう二度としたくないです...
とはいえ、これでどの記事を見られても、恥ずかしくないクオリティになったはずです。
あとは、Googleが記事を評価してくれることを祈るだけですね。























今までの記事に使った全ての画像に設定し直したので、めちゃくちゃ時間が掛かりました。